O Google Tag Manager (GTM) é uma ferramenta essencial para qualquer profissional de marketing digital que deseja gerenciar tags de rastreamento sem precisar modificar o código do site constantemente. O Elementor atuamente é o construtor de páginas mais utilizado do mundo. Através do Elementor também é possível instalar o Google Tag Manager de forma rápida e sem precisar mexer no código fonte do site. Neste artigo vou te ensinar na prática como instalar o Google Tag Manager no Elementor mesmo que você não saiba nada sobre o assunto.
Como Instalar o Google Tag Manager no Elementor
O que você precisa saber antes de instalar o Google Tag Manager no Elementor
Antes de iniciar a instalação do Google Tag Manager no Elementor, você precisa saber que é possível fazer a instalação de várias maneiras, entre elas temos:
- Através do Tema que você está utilizando no WordPress;
- Através de Plugins no WordPress;
- Através do código personalizado do Elementor PRO;
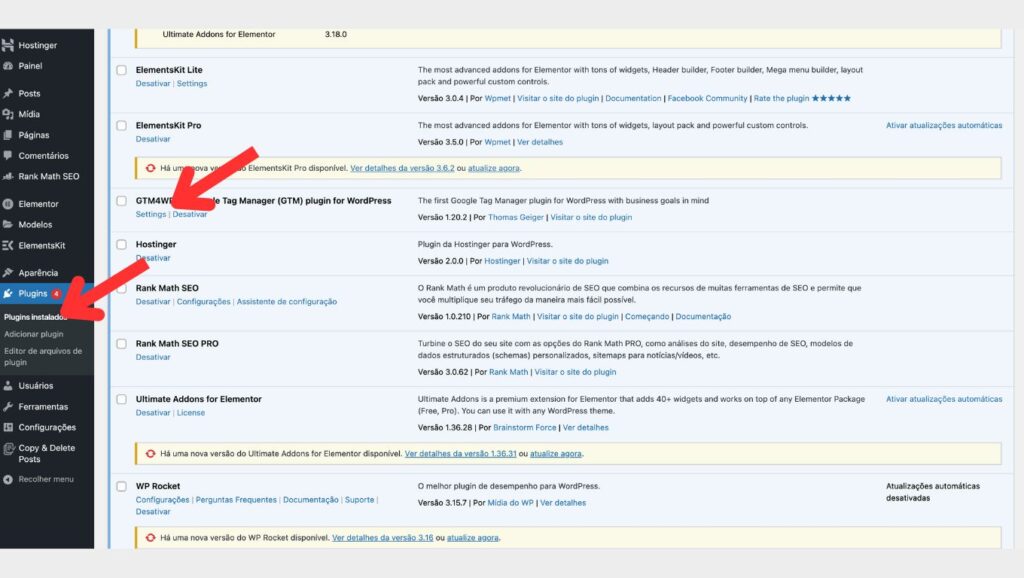
Neste artigo você vai aprender Como Instalar o Google Tag Manager no Elementor PRO. Na versão gratuita não é possível fazer a intalação mas não se preocupe por que preparei dois artigos ensinando na prática Como instalar o Google Tag Manager no seu Site. Você pode fazer a instalação através do Tema do WordPress ou através de plugins. Se você tem interesse em aprender Como Instarlar o Google Tag Manager Através de Plugin, clique aqui.
Instalando o Google Tag Manager no WordPress Através do Elementor PRO
Passo a passo completo
Siga o passo a passo para instalar o Google Tag Manager no Elementor PRO:
- Acesse o painel de administração do WordPress.
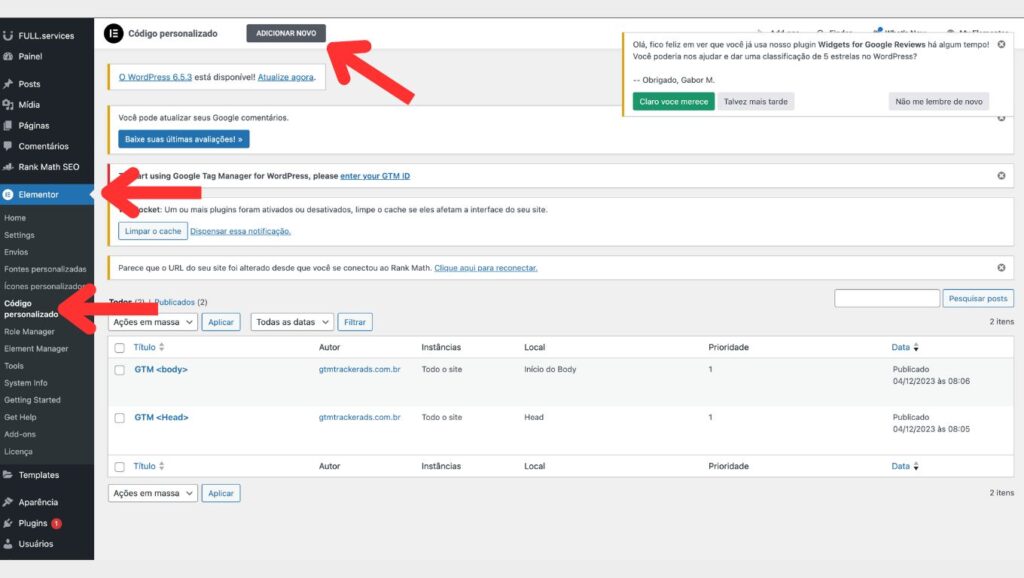
- No menu lateral clique em “Elementor”, depois em “Código Personalizado”. Se seu WordPress estiver em inglês você encontrará um menu chamado “custom code”, clique em “Adicionar Novo”;

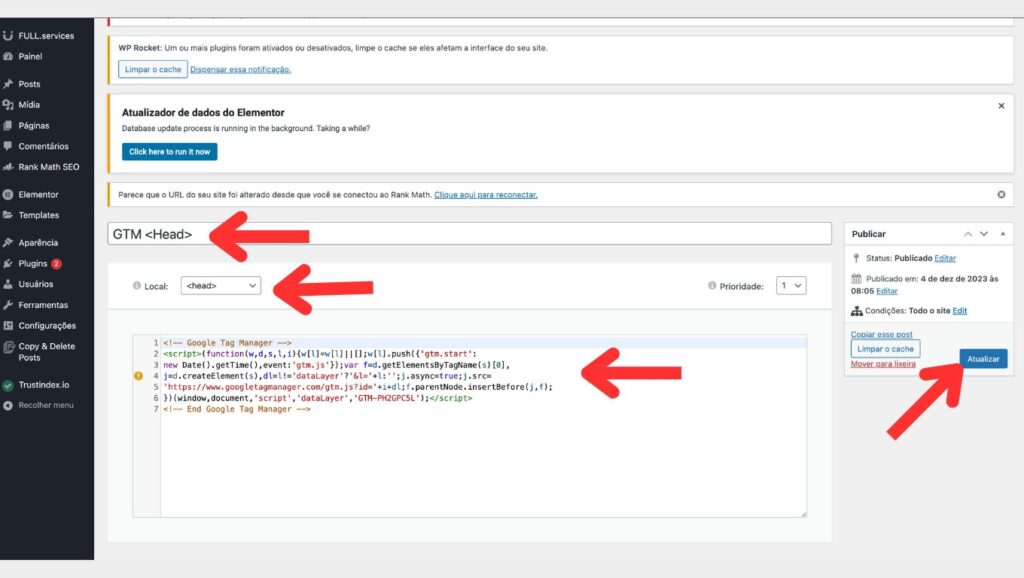
- Insira um nome para identificar sua tag, em “local” selecione a opção <head>, cole seu código do Google Tag Manager que você copiou referente a tag head e depois clique em “Atualizar”

- Após inserir seu código na head do site repita o processo para inserir o código no <body> do site. Insira um nome para identificar sua tag, em “local” selecione a opção <body – início> ou <body – start>, cole seu código do Google Tag Manager que você copiou referente a tag body e depois clique em “Atualizar”

- Pronto! Seu Google Tag Manager foi instalado corretamente.
Conclusão
Viu como é fácil e prático instalar o google tag manager no elementor? Seu container está instalado e agora você pode configurar suas tags dentro do Google Tag Manager mas se você quiser saber Como Instalar o Google Tag Manager no WordPress através do Tema, clique aqui ou se você que saber Como Instalar o Google Tag Manager no WordPress através de plugin, clique aqui.